Text Customization Tools
➛Role: Designer
➛Responsibilities: Marketing Design, In-Product Animation
➛Collaborators:
Esmerly Simé Segura - Product Designer
Lucas Killcoyne - Product Marketer
Madison Fraitag - Copywriter
Esmerly Simé Segura - Product Designer
Lucas Killcoyne - Product Marketer
Madison Fraitag - Copywriter
➛Overview:
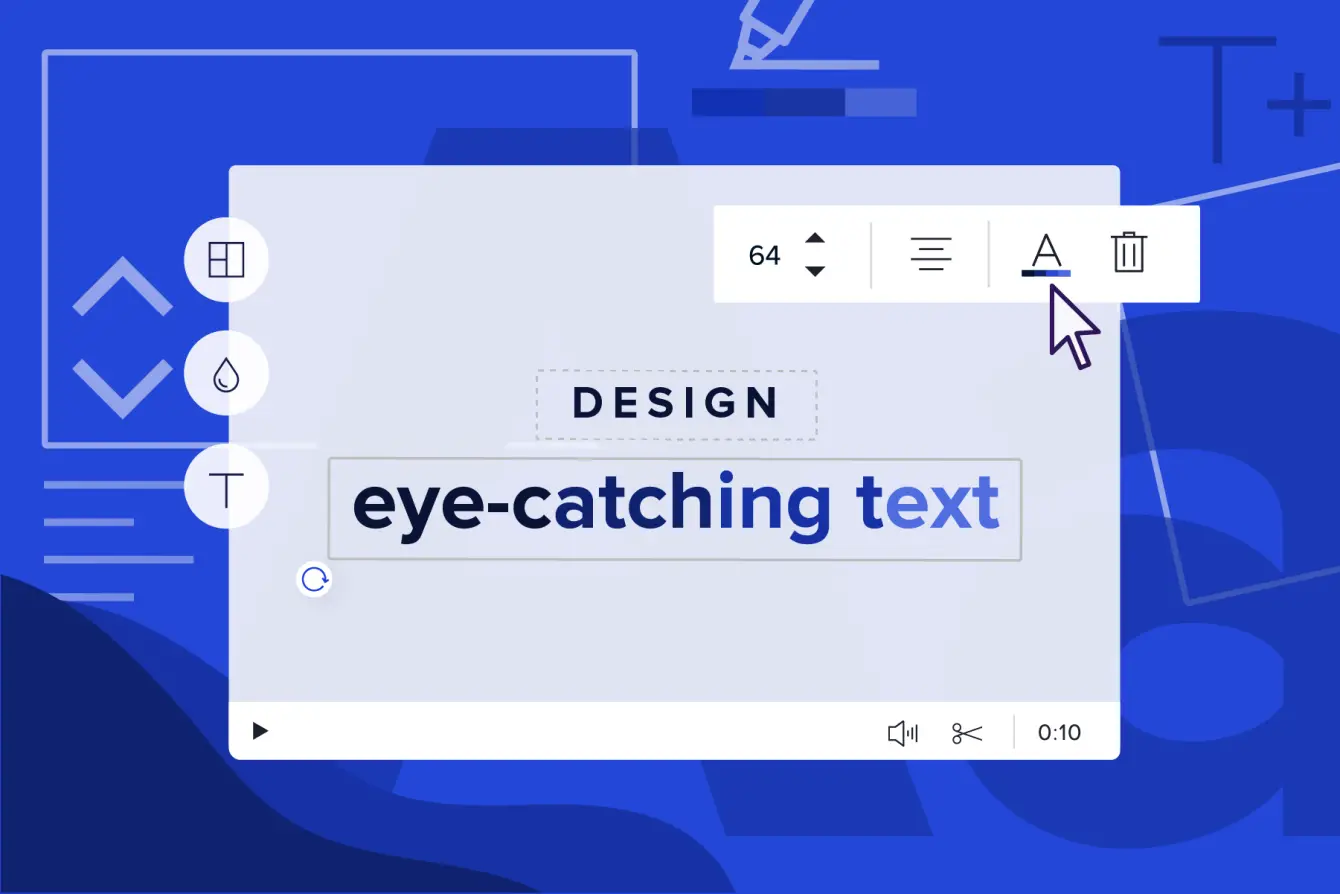
Animoto launched a suite of new text editing functionalities to give users more granular flexibility in the text editing capabilities and allow for more creative and consistent styling treatments across videos.
Conceptually, I set out to delight users by creating playful moments with typography that were directly tied to each of the new text tools: text color customization, multiple text boxes, text rotation, text justification, and numerical font sizing.
➛In Product Animations:
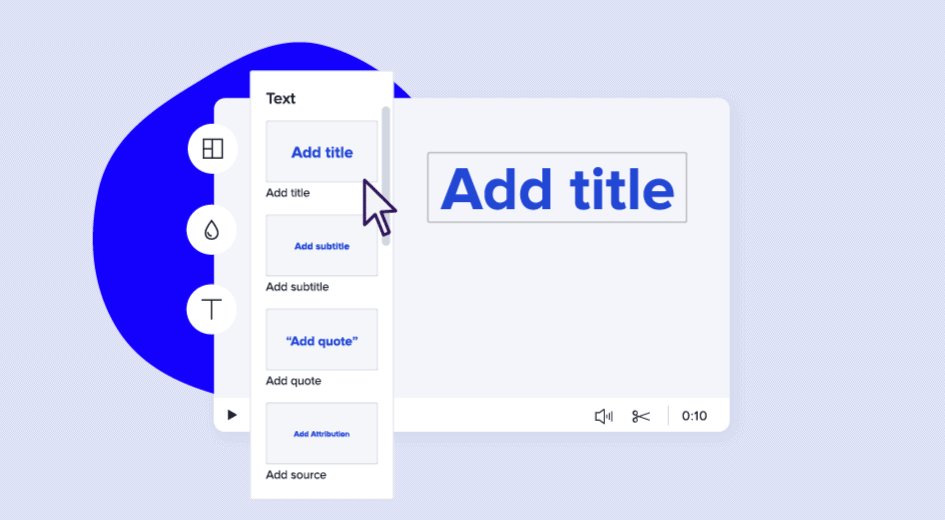
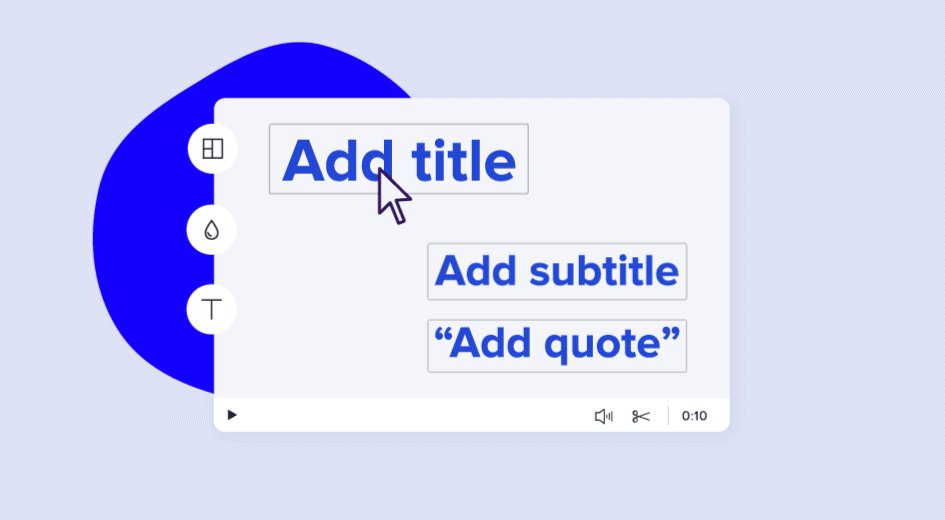
I created animations for in-product tooltips, to inform and educate users about the text capabilities now available to them, and to inject branded moments of delight into the product experience.

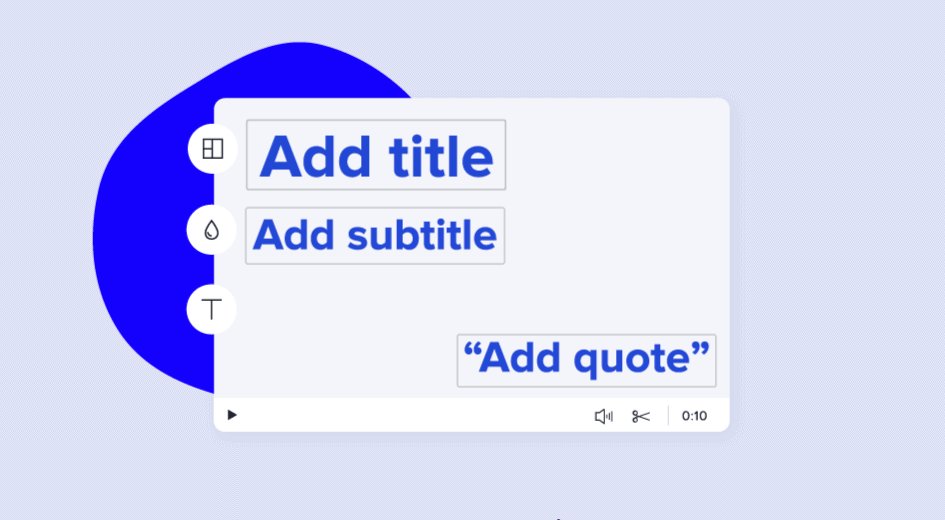
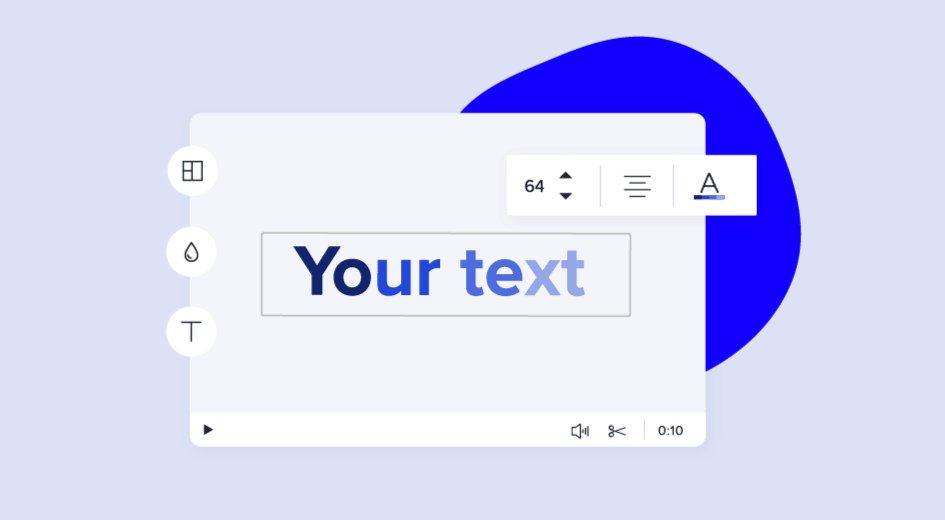
Multiple Text Boxes

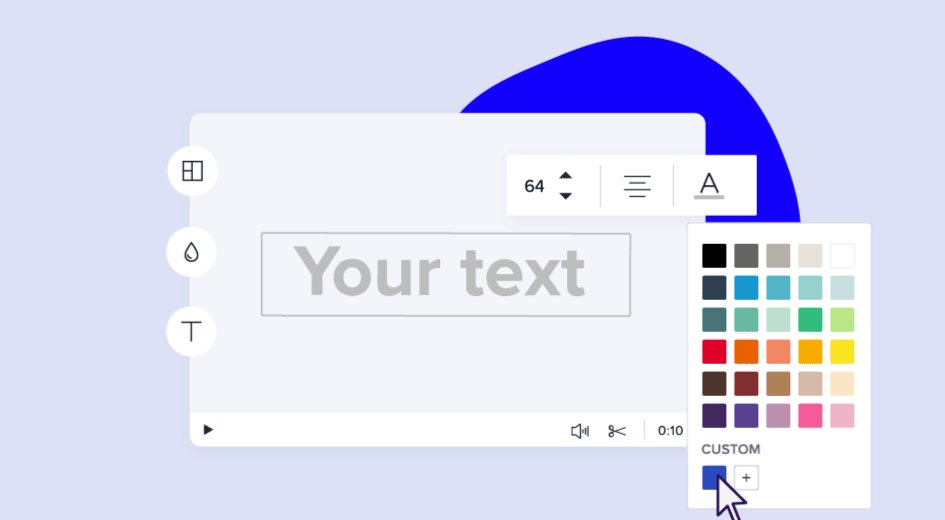
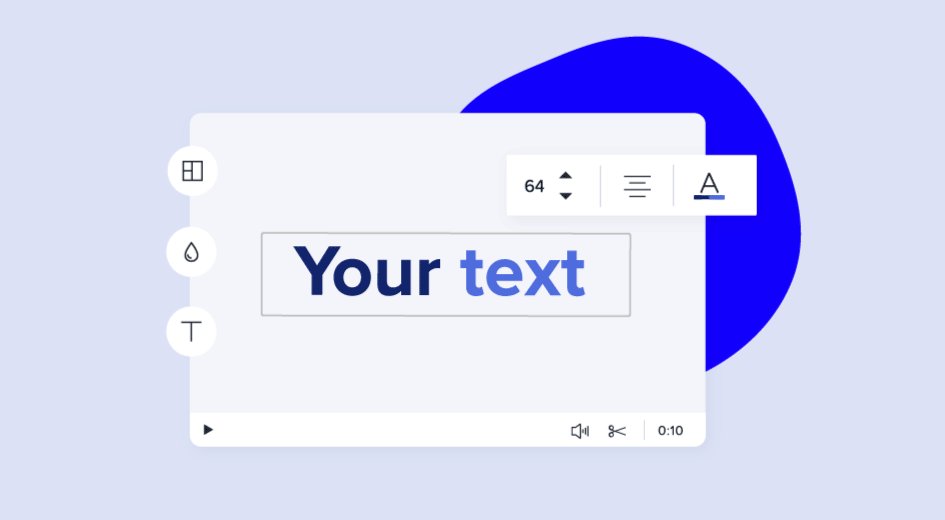
Text Colour Customization

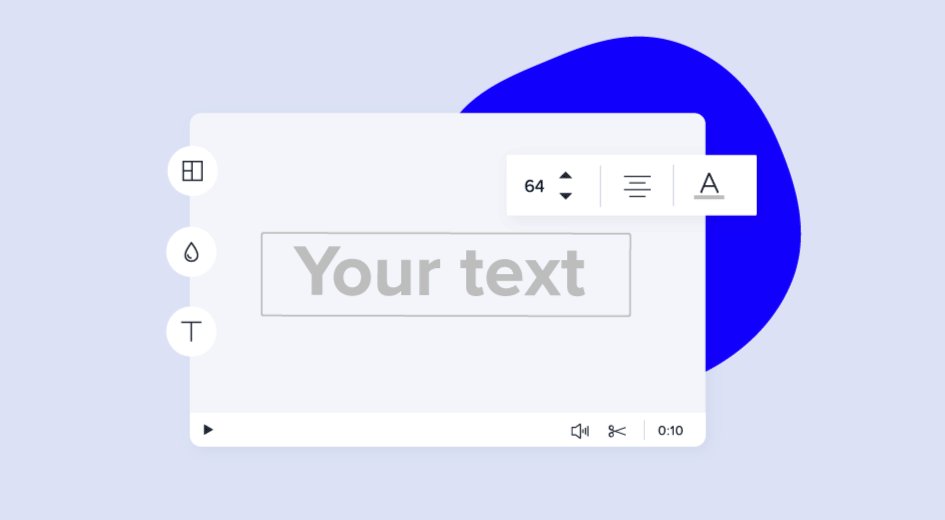
Numerical Font Sizing

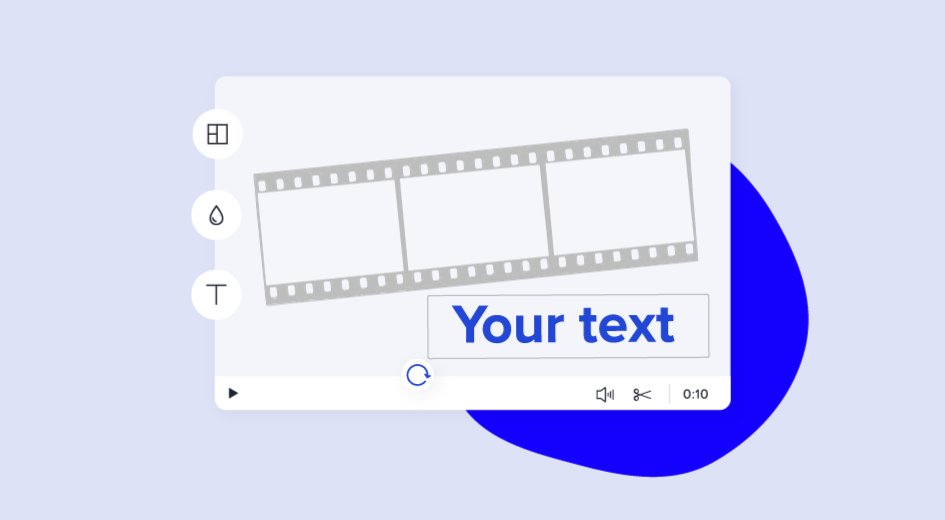
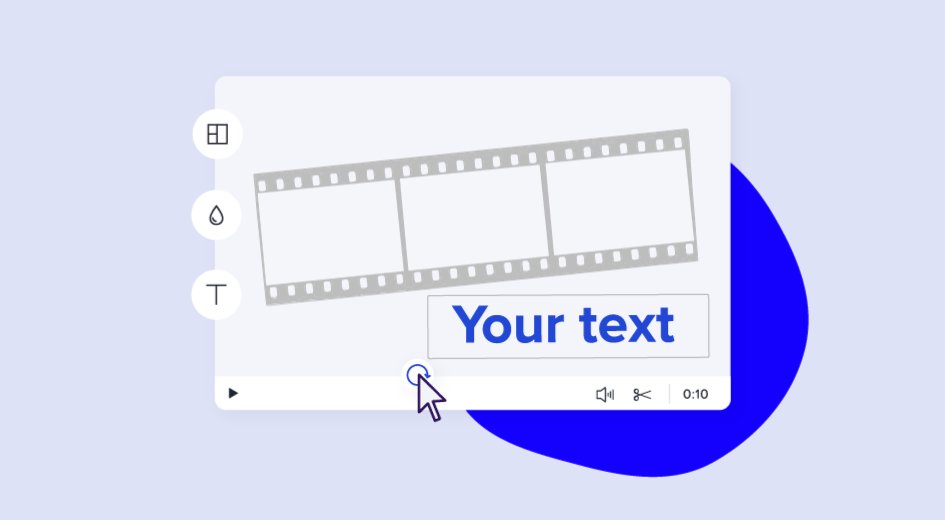
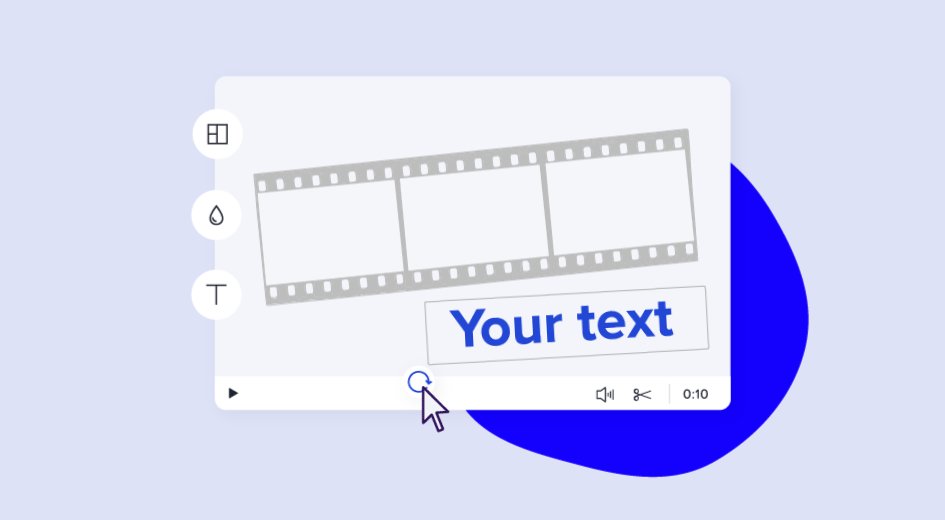
Text Rotation
➛Marketing Assets:
I created additional animated and static graphics that were deployed as part of the go-to-market campaign, to launch the new feature. They were scaled across emails and blog images.


Commenting: Time-Stamped Video Feedback
➛Role: Designer
➛Responsibilities: Design, Product Illustration, Animation
➛Collaborators:
Dawn Tarabocchia - Product Designer
Lucas Killcoyne - Product Marketer
Eliza Talvola - Copywriter
Dawn Tarabocchia - Product Designer
Lucas Killcoyne - Product Marketer
Eliza Talvola - Copywriter
➛Overview:
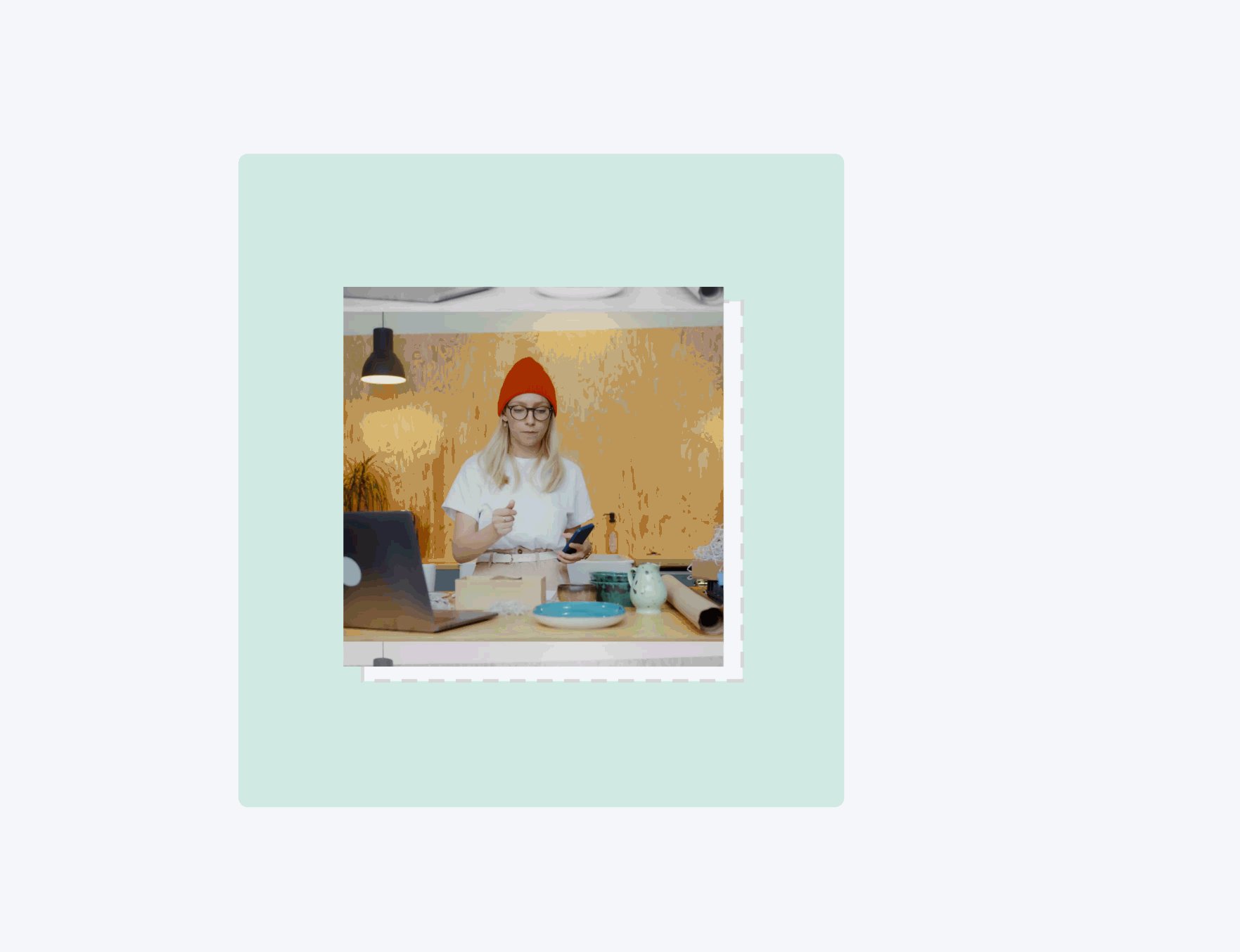
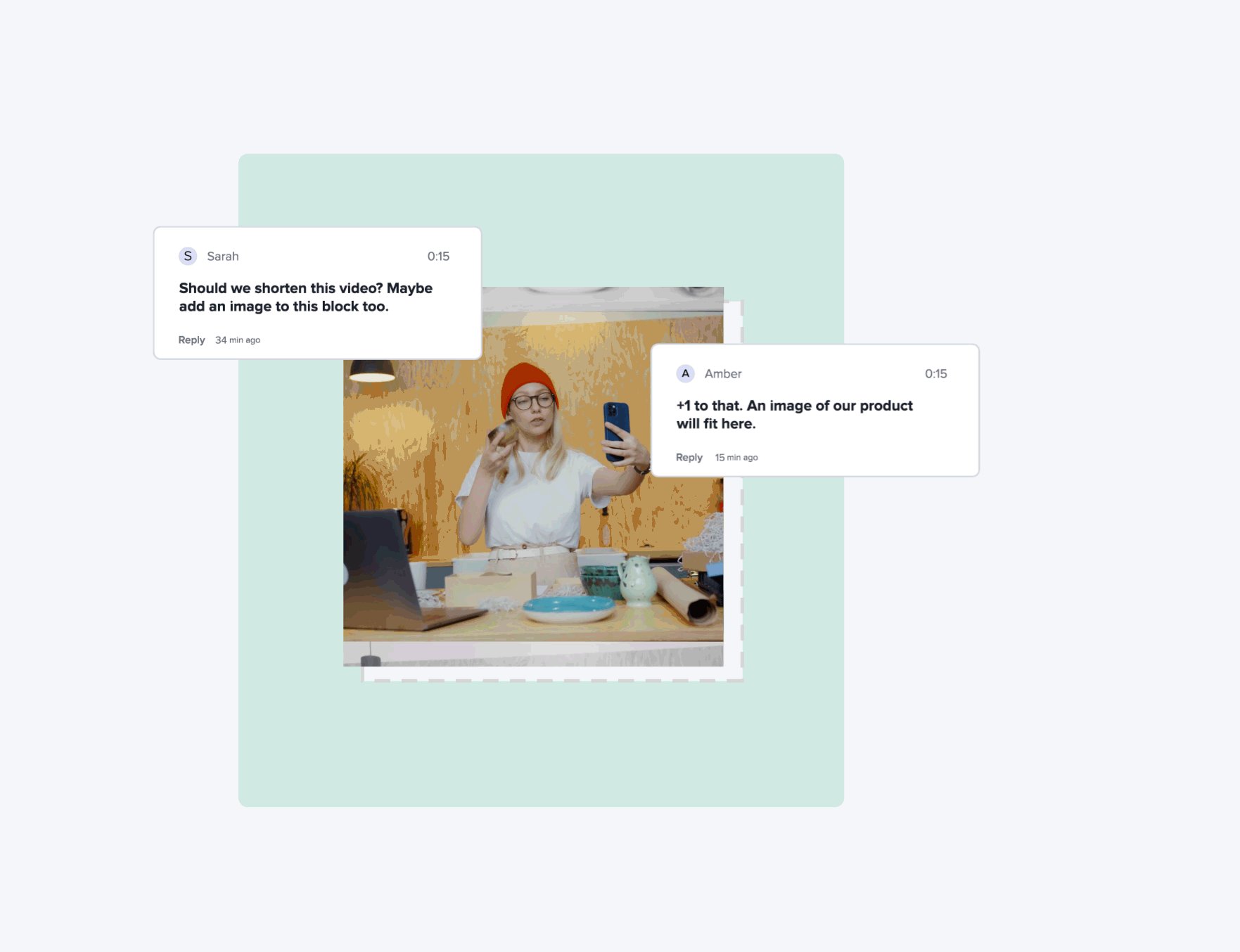
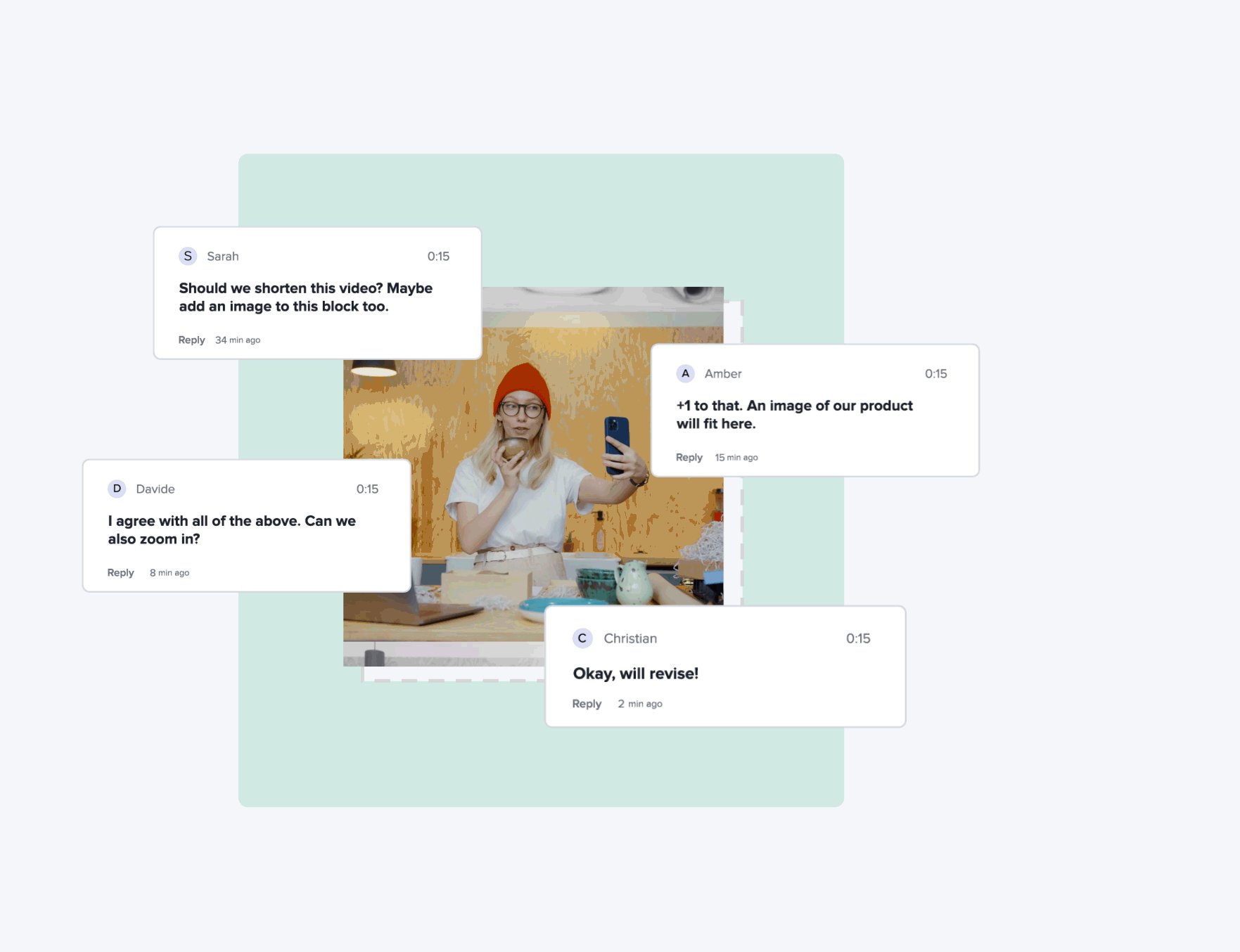
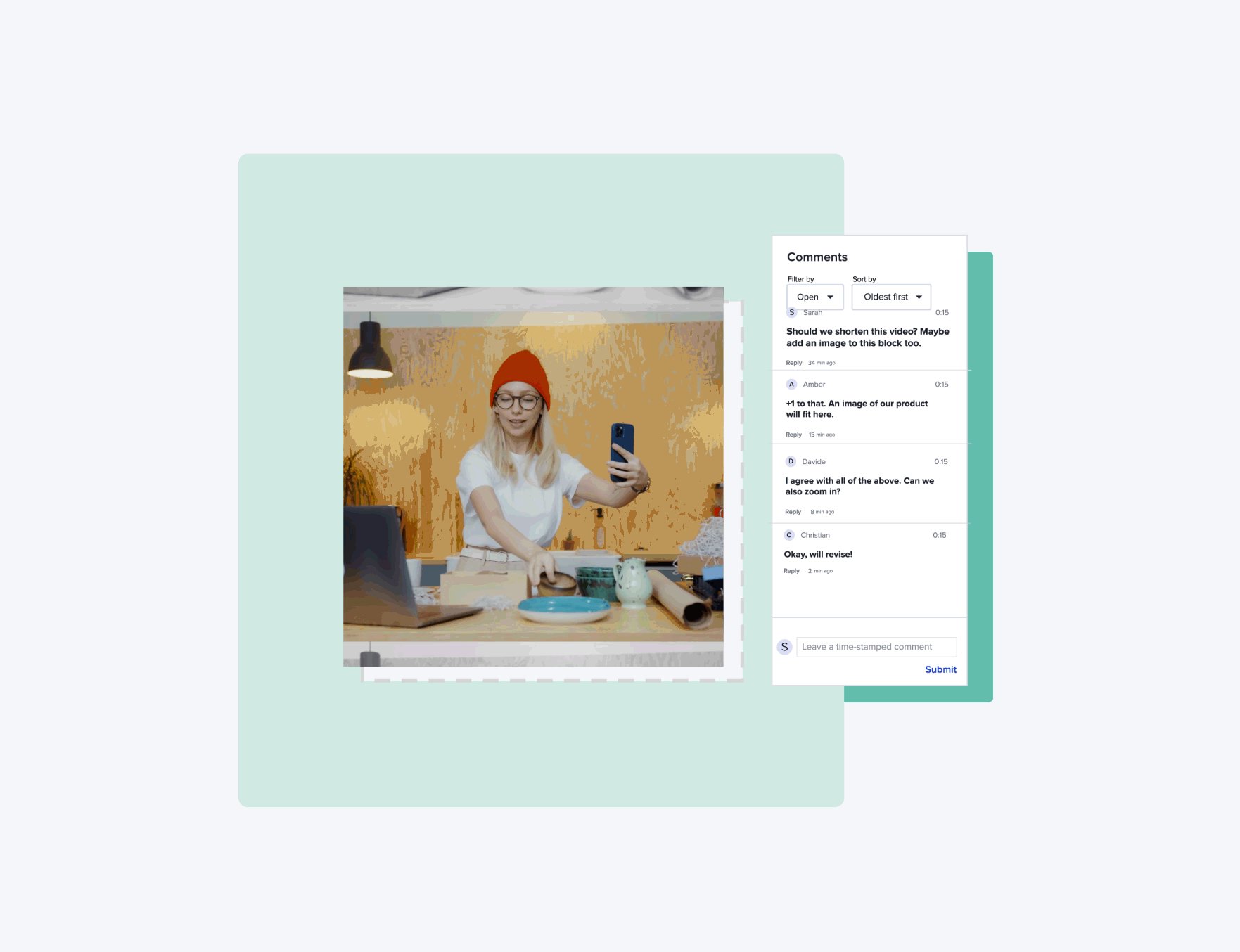
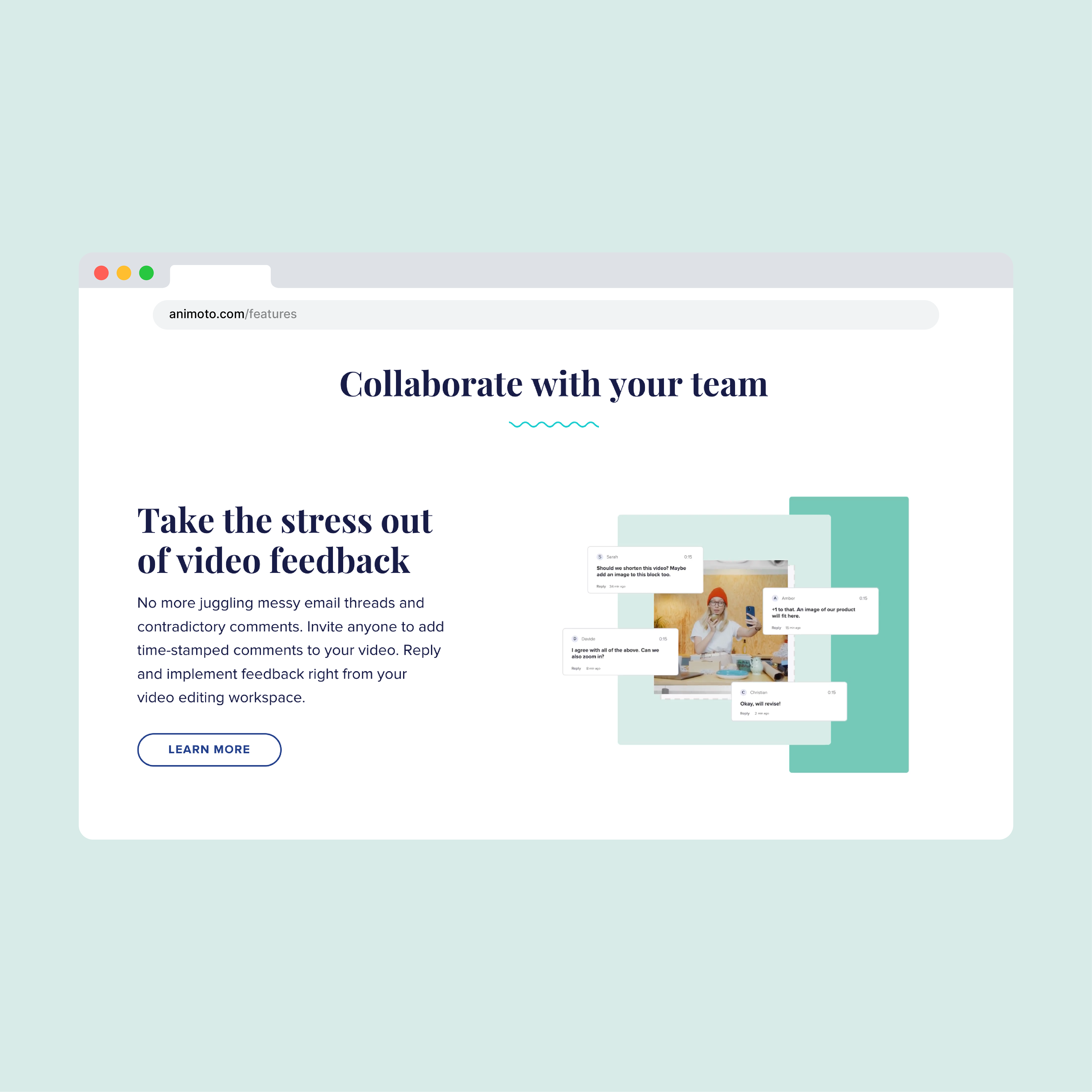
In an effort to create more collaborative capabilities, Animoto launched a time-stamped commenting feature. It allows users to invite their team members to leave feedback that can be addressed and implemented right from the video workspace.
➛Product Animations & Marketing Assets:
I created multiple animations and promotional assets to highlight the commenting feature within the video workspace. They were applied across various marketing channels: email and landing pages - including Animoto's main features landing page.